※この記事は「2022年4月7日」に更新しました。
ザ・トール(THE THOR)の初期設定について。
2021年2月頃に新しいサイトを WordPress(ワードプレス)で制作することになり、そのタイミングで、ザ・トールを導入しました。

- WordPress歴、約10年
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
ザ・トール(THE THOR)の初期設定をする前に
ザ・トール(THE THOR)の初期設定をする前に、以下の点に気を付ける必要があります。
- ザ・トールは、プラグインがほとんど不要なオールインワンテーマであること
- 親テーマと子テーマをインストールし、子テーマを有効化する
- ザ・トールの会員サイトの登録申請を行う(テーマ購入時、メールで案内あり)
プラグインがほとんど不要なので、All In One SEO Pack や Table of Contents Plus はインストールしないようにしましょう。
基本的には、テーマをインストールしたら、プラグインをインストールするのがセオリーです。
ザ・トールに関しても、この点は間違いないのですが、必要ないプラグインがほとんどです。
親テーマの次に子テーマをインストールし、子テーマを有効化してからカスタムするようにしましょう。

また、テーマを購入したら、会員サイトの登録申請も必ずやっておきましょう。
理由は、テーマ更新用の ID を取得する必要があるからです。
ザ・トール(THE THOR)でやっておきたい初期設定
ザ・トール(THE THOR)でやっておきたい初期設定は以下の通りです。
- 必要なプラグインを導入する
- 着せ替え機能を使う人は Customizer Export/Import をインストールする
- サイトのタイトル、キャッチフレーズを設定する
- パーマリンクを設定する
- ユーザーIDを設定する
- Googleアナリティクス、サーチコンソールを設定する
順番に解説していきます。
必要なプラグインを導入する
オールインワンテーマなので、ほとんどプラグインは必要ないのですが、それでもインストールしておいた方が良いものもあります。
それは、Google XML Sitemaps です。
自分のブログを検索エンジンに知ってもらうために必要な XML のサイトマップを自動生成してくれます。
インストール方法や設定方法は、以下の記事をご参照下さい。
あと、Classic Editor(旧スタイル編集画面)や Akismet Anti-Spam(コメントやお問い合わせのスパム対策)なども必要に応じて、導入しましょう。
着せ替え機能を使う人は Customizer Export/Import をインストールする
デザイン着せ替え機能を使う人は、以下の手順で必要なプラグインを導入します。
WordPress(ワードプレス)の管理画面から プラグイン → 新規追加 から Customizer Export/Import をインストールします。

お気に入りのスタイルをダウンロードして、必要なファイルをインポートします。
詳しくは、テーマを購入したときに見ることができる、操作マニュアルに書かれています。
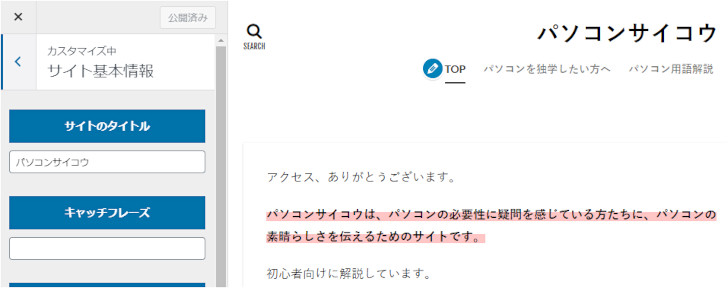
サイトのタイトル、キャッチフレーズを設定する
サイトのタイトル、キャッチフレーズを設定します。
WordPress の管理画面から 外観 → カスタマイズ をクリックします。
サイト基本情報 をクリックします。

ちなみにここの設定は、設定 → 一般 にある、サイトのタイトル、キャッチフレーズと連動しています。
パーマリンクを設定する
パーマリンクは、非常に重要な設定です。
WordPress の管理画面から 設定 → パーマリンク設定 をクリックします。

おすすめは、投稿名 です。
カテゴリー名を含めるのも SEO的には良さそうですが、カテゴリーを変更したときにリンクが変わってしまうと非常に面倒です。
パーマリンクを設定する前に検索エンジンに登録されてしまうと設定したときにリンクが変わってしまうので、必ずやっておきましょう。
ユーザーIDを設定する
テーマを購入し、会員サイトの登録申請が完了したら、ユーザーID を取得することができます。
ユーザーID の設定は、テーマを更新するときに必要です。
WordPress の管理画面から 外観 → カスタマイズ をクリックします。
基本設定[THE] → ユーザーID設定 をクリックします。
ユーザーIDをコピー&ペーストで貼り付けましょう。
Googleアナリティクス、サーチコンソールを設定する
ザ・トールは、Googleアナリティクスやサーチコンソールの設定もテーマ編集をしなくても簡単に設定できるようになっています。
WordPress の管理画面から 外観 → カスタマイズ をクリックします。
基本設定[THE] → アクセス解析設定 をクリックします。
こちらの画面から簡単に設定できます。
最後に【ザ・トールの初期設定が終わってからやること】
今回は、ザ・トール(THE THOR)でやっておきたい初期設定を解説しました。
初期設定が終わったら、サイトカラーを決めたり、見出しやリストのスタイルを決めたり、ウィジェットの配置を決めたりしていきましょう。
有料テーマなので、無料テーマと比べると圧倒的に早く記事更新に集中することができます。
ただ、最初に最低限の準備をしておかないと、以下のようなことにもなりかねません。
- あとからやり直して余計に時間がかかってしまった
- ブログ全体をつくりなおすことになってしまった
初期設定は大切なので、しっかりやっていきましょう。