※この記事は「2022年4月7日」に更新しました。
ザ・トール(THE THOR)、吹き出しの使い方について。
2021年2月頃に新しいサイトを WordPress(ワードプレス)で制作することになり、そのタイミングで、ザ・トールを導入しました。

- WordPress歴、約10年
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
ザ・トール(THE THOR)、吹き出しの使い方
WordPress(ワードプレス)テーマ、ザ・トール(THE THOR)は、吹き出しを簡単に使うことができます。
ちなみに吹き出しというのは、以下のようなものです。

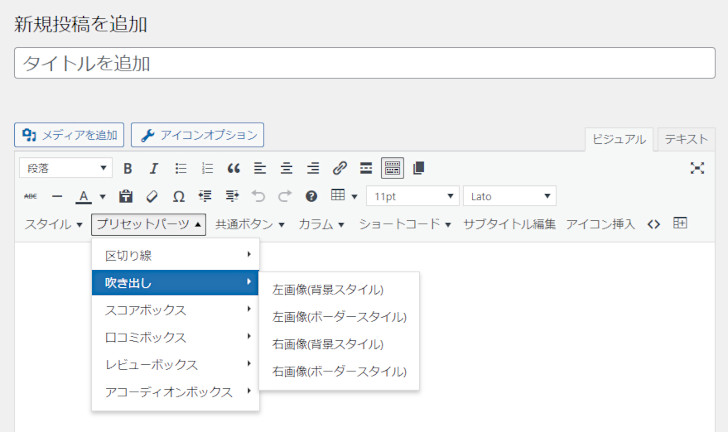
プリセットパーツ → 吹き出し から選択することができます。

- 左画像(背景スタイル)
- 左画像(ボーダースタイル)
- 右画像(背景スタイル)
- 右画像(ボーダースタイル)

会話形式にして、ストーリーを持たせることもできます。
ザ・トール(THE THOR)、吹き出しの設定方法
ザ・トール(THE THOR)の吹き出しは、あらかじめデザインを設定することができます。
外観 → カスタマイズ で設定しておくことで、デザインを固定して使うことが可能です。
パーツスタイル設定[THE] → 吹き出し設定(個別ページ)を選択します。
ここでは、左画像、右画像をあらかじめ、設定しておくことができます。
画像サイズは、ノーマル(default)と ビッグ から選択できます。
ちなみに元々使われている、画像サイズを調べてみると、以下のサイズでした。
300ピクセル × 300ピクセル
マニュアルで調べたのですが、探せなかったので、FTPソフトで直接、画像を探しました。

名前も左、右、それぞれ設定可能です。
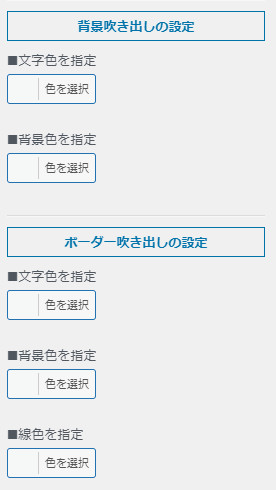
背景吹き出しの設定、ボーダー吹き出しの設定では、文字色、背景色などをあらかじめ設定しておくことができます。

吹き出しの効果的な使い方
私が考える、吹き出しの効果的な使い方は、以下の通りです。
- 素材は、オリジナルを用意する
- キャラクターを二人用意して、会話形式を成立させる
フリー素材でも構わないのですが、誰でも使っている、見慣れたものだと、この人が書いている記事だと読者に印象付けすることができません(ブランディング)。
他のブログを見ていると、キャラクターは、二人用意しているところが多いです。
よく見るのが、リテラシーの高いキャラが低いキャラに対して、説明している場面です。

最後に
今回は、ザ・トール(THE THOR)、吹き出しの使い方について、解説しました。
吹き出しを上手く使えば、視覚的にもアクセントになって、記事が読みやすくなります。
ただ、吹き出しの内容が長すぎたり、多用すると、逆に記事が読みにくくなるので、注意が必要です。