※この記事は「2022年4月7日」に更新しました。
ザ・トール(THE THOR)、共通ボタンの使い方について。
2021年2月頃に新しいサイトを WordPress(ワードプレス)で制作することになり、そのタイミングで、ザ・トールを導入しました。

- WordPress歴、約10年
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
ザ・トール(THE THOR)、共通ボタンの使い方
WordPress(ワードプレス)テーマ、ザ・トールには、共通ボタンというものがあります。
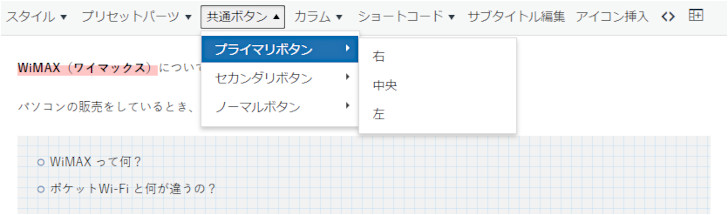
これは、WordPress のビジュアルエディターで共通ボタンを選択することで使うことができます。

- プライマリボタン
- セカンダリボタン
- ノーマルボタン
それぞれに対して、右、中央、左という感じで配置を選択できるようになっています。
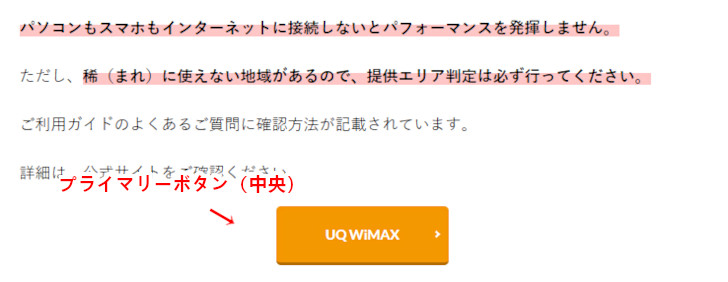
プライマリボタンは、マウスオーバー(マウスのポインタをボタンの上にする)状態でキラっと光るようになっています。

セカンダリボタンは、プライマリボタンと同じようなデザイン(立体)で小さめのものになります。
ノーマルボタンは、立体でない、シンプルなものです。
共通ボタンのデザイン変更
ザ・トール(THE THOR)では、共通ボタンのデザインを変更することができます。
外観 → カスタマイズ → パーツスタイル設定[THE] → 共通ボタン設定 をクリックします。
プライマリボタン、セカンダリボタンは、背景色、文字色を指定することができます。
ノーマルボタンは、枠色と文字色は同じなので、一つだけ色を指定する形になります。
アフィリエイトリンクのボタン化について
おそらく、このプライマリボタンの使い方で思い付くのが、アフィリエイトリンクのボタン化です。
ただし、注意点があります。

- 広告リンクコードの改変
- テキストリンクの改変
これらに該当するかどうかでペナルティを受ける可能性もあります(提携解除など)。
テキストリンクで自由テキストが用意されているものに関しては、自分で自由にテキストを入力することができます。
ただ、自由テキストがない広告に関しては、変更するとテキストリンクの改変に該当します。
広告リンクコードの改変は、どこまでがコードの改変に該当するかという話になってきます。
例えば、A8.net の場合、class属性を追加するのは、改変にはあたらないとされています。
ただし、サポートができないケースがございますので、あらかじめご了承くださいませ、とのことです。
つまり、アフィリエイトリンクのボタン化は見た目の装飾(色、太字など)に該当するので問題ないようです。
ASP によって、認識が異なります。
基本的には自己責任になるので、要注意です。
プライマリボタンのコードについて
実際にザ・トールのプライマリボタンのコードを見てみましょう。
<div class="btn btn-center"><a class="btn__link btn__link-primary" href="/">リンクテキスト</a></div>
リンクもまだ設定していません。
ただ、これを見る限りでは、aタグの部分をアフィリエイトリンク(テキストリンク)に変更して、class属性(btn__link btn__link-primary)を追加すれば、実現できそうです。
何度も書きますが、自己責任でお願いします。
最後に【アフィリエイトリンクについて】
今回は、ザ・トール(THE THOR)、共通ボタンの使い方について、解説しました。
アフィリエイトリンクをボタン化すれば、クリック率の向上が見込めます。
実際に稼いでいるブログを見てみると、上手くテキストリンクをボタン化しているところが多いです。
ただし、CSS や HTML が全くわからないと本人はコードを改変したつもりでなくても、ASP の規約に違反してしまったりすることもあります。
今回、記事に書いた内容が理解できる方は問題ないと思いますが、注意しましょう。