※この記事は「2022年4月7日」に更新しました。
ザ・トール(THE THOR)で見出しを変更する方法について。
2021年2月頃に新しいサイトを WordPress(ワードプレス)で制作することになり、そのタイミングで、ザ・トールを導入しました。

- WordPress歴、約10年
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
ザ・トール(THE THOR)の見出しを変更する方法
WordPress(ワードプレス)テーマ、ザ・トールで見出しのスタイルを変更するのは簡単です。
無料テーマなどの場合、スタイルシート(CSS)を追加して、デザインを自分で好みのものに設定する必要があります。
しかし、ザ・トールは、53種類のデザインがすでに用意されています。
外観 → カスタマイズ → パーツスタイル[THE] → 見出し設定[個別ページ用] をクリックします。

こちらでは、H2、H3、H4、H5 の見出しデザインを設定することができます。
H1 がないのは、記事タイトルそのものが H1 だからです。
H2、H3 くらいがよく使うかと思います。
以下のような基本デザインがあり、その中にバリエーションがある感じです。
- 下線
- 左線(左下線)
- 背景
- グラデ
- ラインマーク
- 丸マーク
- 先頭大
部品の色(文字、背景、左線、下線など)の指定もスタイルシートを追加することなくできるようになっています。
見出しのデザインを紹介

| 見出し | デザイン |
|---|---|
| 下線-基本 |  |
| 左線-基本 |  |
| 背景-基本 |  |
| グラデ-基本 |  |
| ラインマーク-基本 | |
| 丸マーク-基本 | |
| 先頭大-基本 |
全体的には、シンプルでどんなサイトでも無難に使えそうなものが一通り揃っているイメージです。
基本デザインを参考に色々ある中から好みのものを選び、部品の色を設定していけば良いかと思います。
デザインを変更した見出しを使う方法
デザインを変更した見出しを使う方法です。
HTML を理解している方は、見出しタグを直接書いても問題ありません。
ブログ初心者は、以下のようにすると簡単に見出しを設定できます。
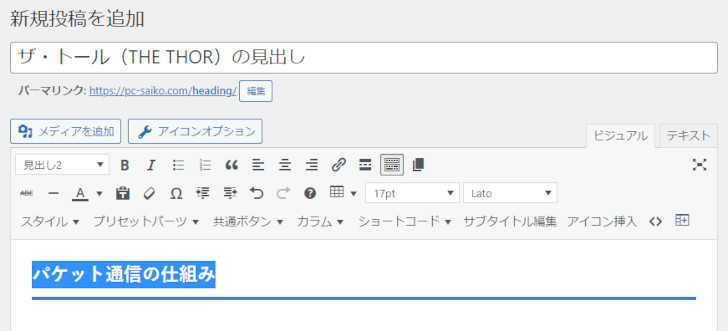
まずは、WordPress(ワードプレス)の投稿画面(新規追加)を表示させます。
見出しにしたいテキストをドラッグし、左上の 段落 というところから設定したい見出しを選択します。

見出しが設定できました。
最後に【見出しのデザインは最優先で設定する】
今回は、ザ・トール(THE THOR)で見出しを変更する方法について、解説しました。
やはり、有料テーマなので、初心者にもやさしいつくりになっており、経験者でも面倒なデザイン選定も簡単になっています。
特に見出しは、どの記事でも必ず使うので、最優先で設定しておきましょう。