※この記事は「2020年4月25日」に更新しました。
今回は、Tabel of Contents Plus の使い方について。
WordPress(ワードプレス)のプラグインです。
それでは、見ていきましょう。
目次
Table of Contents Plus とは
Table of Contents Plus は、目次を作成するためのプラグインです。
ブログには、目次があった方が良いケースがほとんどです。
特にユーザーが特定の情報を探している場合、目次があると利便性がアップします。
じっくり読み込むようなコンテンツでネタバレを防ぎたい場合(日記など)は必要ないのかもしれません。
しかし、初心者は自分のためにも設定することをおすすめします(後で確認したときに内容が推測できるかチェックできる)。
文字数が多い記事では、特に効果的なので積極的に導入するようにしましょう。
目次表示の仕組み
Table of Contents Plus は、記事内の h1 ~ h6(見出し)を元に目次を自動生成しています。
つまり、記事内で h1~h6 の見出しタグを使って、適切なマークアップを行っていることが前提です。
例えば、以下のような見出し構成で記事を作成したとします。
<h2>初心者におすすめのプログラミング言語</h2> <h3>C言語</h3> <h3>PHP</h3> <h3>Python</h3> <h2>プログラミング言語を最短で習得するには</h2> <h2>最後に</h2>
この場合、目次は以下のようになります。
1. 初心者におすすめのプログラミング言語 1.1 C言語 1.2 PHP 1.3 Python 2. プログラミング言語を最短で習得するには 3. 最後に
Table of Contents Plus の使い方
Table of Contents Plus の使い方を紹介します。
プラグインのインストール方法

Table of Contents Plus をインストールする方法です。
WordPress の管理画面から プラグイン → 新規追加 をクリックします。
プラグインの検索… から Table of Contents Plus と入力して検索します。
表示されたら、今すぐインストールをクリックして、プラグインを有効化 をクリックしましょう。
Table of Contents Plus の基本設定
Table of Contents Plus の基本設定です。
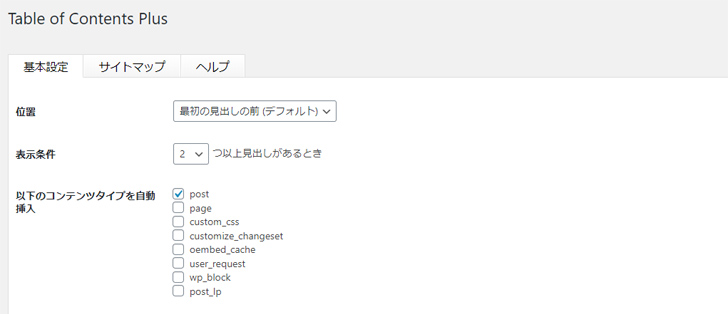
WordPress の管理画面から 設定 → TOC+ をクリックすると、基本設定タブが表示されます。

- 位置
- 目次を表示する位置を選ぶことができます。最初の見出しの前(デフォルト)で問題ないでしょう。
- 表示条件
- 目次を表示させる条件を設定します。
- 以下のコンテンツタイプを自動挿入
- post、page、custom_css、customize_changeset、oembed_cache、user_request、wp_block、post_lp から選択します。

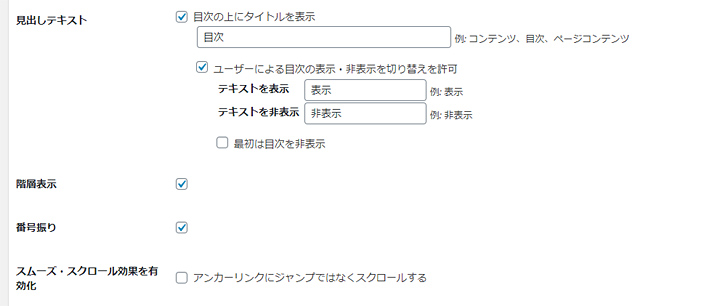
- 見出しテキスト
- 目次の上にタイトルを表示するか、表示・非表示の切り替えなどの設定を行います。
- 階層表示
- 階層表示を有効にする場合、チェックします。
- 番号振り
- 番号振りを有効にする場合、チェックします。
- スムーズ・スクロール効果を有効化
- チェックするとスクロールしながら、見出しにジャンプできるようになる。

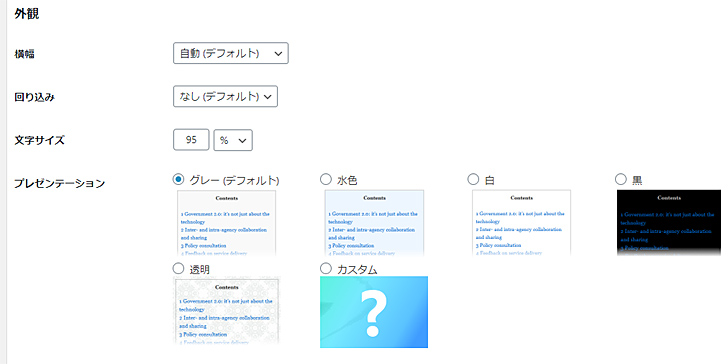
目次の外観設定です。
横幅、回り込み、文字サイズ、プレゼンテーションなど。
最後に
いかがでしょうか。
Table of Contents Plus を使えば、簡単に目次を作成することができます。
積極的に導入して、ユーザビリティをアップさせましょう。