※この記事は「2024年4月26日」に更新しました。
無料で使える、高機能画像編集ソフト GIMP(ギンプ)。

画像の上に文字をのせるとき、そのままだと見えにくいことがあります。

上記を見ていただければ、一目瞭然かと思います。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
GIMP(ギンプ)で文字(テキスト)を縁取りする方法
それでは、GIMP(ギンプ)で文字(テキスト)を縁取りする方法を解説します。
文字(テキスト)を入力する

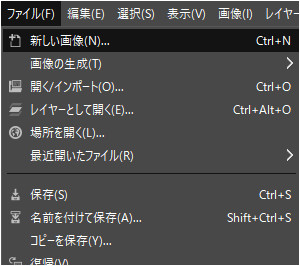
以下の方法で新規にキャンパスを作成しましょう。
ファイル → 新しい画像
もしくは、既存の画像ファイルを開いても構いません。
ファイル → 開く/インポート
今回は、新規にキャンパスを作成します。

テキストツールのアイコンをクリックして、適当に入力しましょう。
文字(テキスト)を選択範囲にする
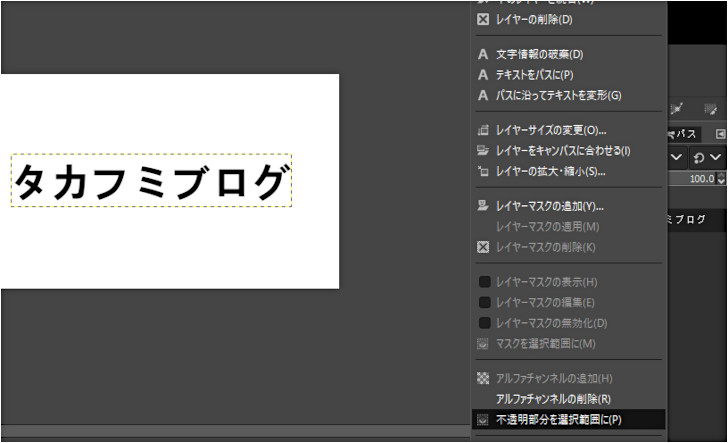
入力できたら、テキストレイヤーの上にマウスポインタを持っていき、以下を実行します。
右クリック → 不透明部部分を選択範囲に


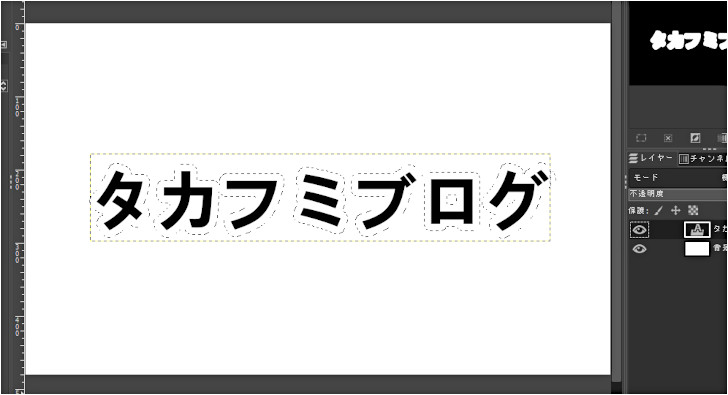
選択範囲を拡大する
次に、選択範囲を拡大します。
メニューバーから、以下を実行します。
選択 → 選択範囲の拡大



縁取り用のレイヤーを追加する
選択範囲を拡大したら、縁取り用のレイヤーを追加します。
以下を実行します。
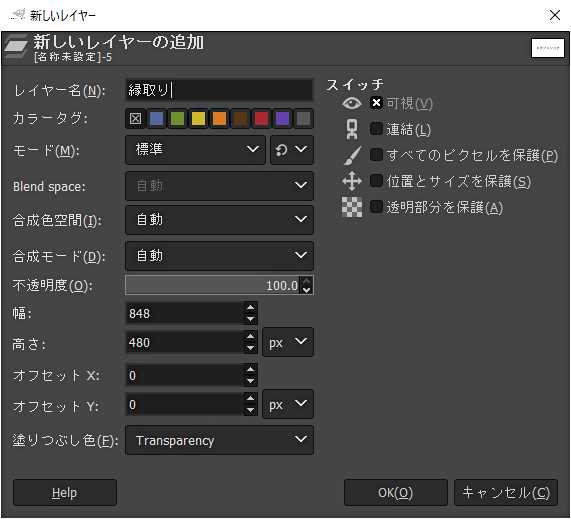
レイヤー → 新しいレイヤーの追加


塗りつぶし色は、Transparency(透明)を選んで、OK をクリックします。
縁取り用のレイヤーを移動し、選択範囲に色を付ける
縁取り用のレイヤーを作成したら、文字(テキスト)のレイヤーの下に移動させます。
次に、メニューバーから、以下を実行すれば、指定した色で塗りつぶすことができます。
編集 → 描画色で塗りつぶす(もしくは背景色で塗りつぶす)
あとは、メニューバーから、以下を実行します。
選択 → 選択の解除


使い方をフォトショップと比較してみて
使い方をフォトショップと比較してみると、GIMP(ギンプ)は、少し複雑です。
今回の文字(テキスト)を縁取りする方法で特に感じました。
フォトショップの場合、テキストレイヤー自身にレイヤースタイルを追加して、簡単に縁取りすることができます。
サイズを変更したいときも、やはりこちらの方が楽です。

パス抜きもできて、画像編集ソフトの基礎は学べるので、ブログの画像加工程度であれば、おすすめのフリーソフトです。
最後に
文字(テキスト)を縁取りする方法について、解説しました。
有料のフォトショップは、簡単にできます。
しかし、GIMP(ギンプ)は無料で使えます(開発者の方に感謝)。
文字の縁取りは、画像編集でも使う頻度は多いので、確実に使いこなせるようになりましょう。