※この記事は「2023年4月14日」に更新しました。
無料で使える、高機能画像編集ソフト GIMP(ギンプ)の使い方を紹介します。
スマホやデジカメで撮影した画像は、基本的にサイズが大きいので、ブログやメールなどに最適なサイズに変更することは割とよくあります。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
GIMP(ギンプ)で画像を縮小する方法【リサイズ】

GIMP(ギンプ)を使って、画像を縮小する方法を紹介します。
拡大もできますが、基本的に縮小することがほとんどです。

それでは、フリー素材を使って、リサイズしていきます。
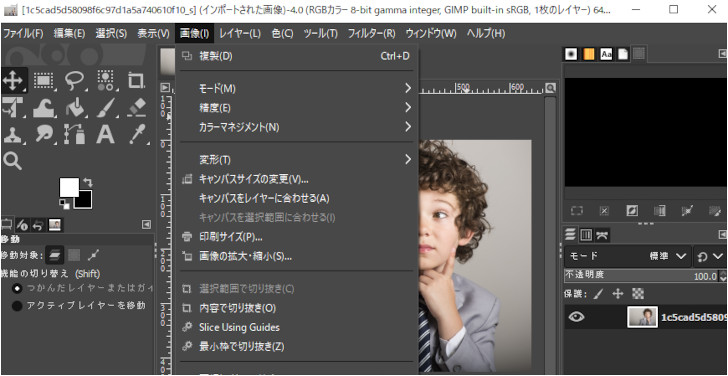
画像 → 画像の拡大・縮小 をクリックします。
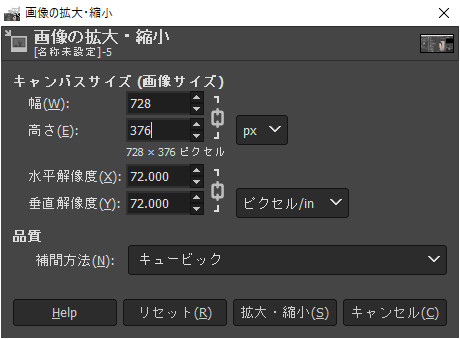
すると、以下のような画面が表示されます。

幅と高さ、水平解像度と垂直解像度のそれぞれでチェーンのマークがあるかと思います。
このチェーンのマークはつながっている状態だと縦横比を維持したままリサイズすることができます。
基本的には、チェーンのマークがつながった状態で操作することになります。
解像度に関しては、ブログの画像程度ならそこまで気にする必要はないかと思います。
なぜなら、CMYK に対応していないからです(CMYK は、印刷物を作成するときに適したモード)。

私は習慣で解像度 72 とかに設定しています。
拡大・縮小ツールを使ってリサイズする方法

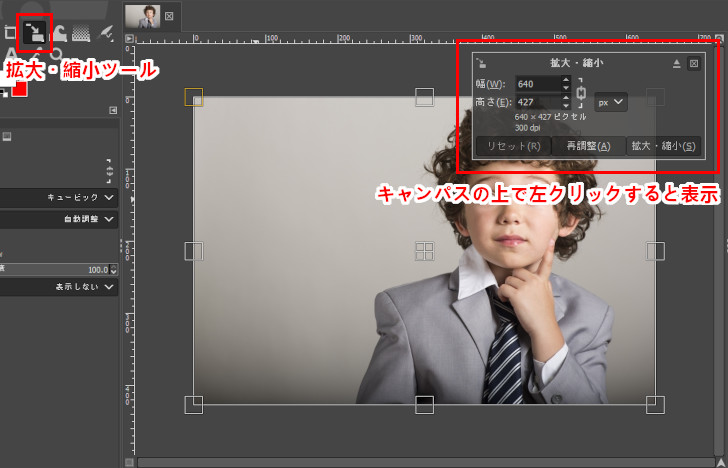
拡大・縮小ツールを使って、リサイズすることもできます。
拡大・縮小ツール → キャンパス上を左クリック
拡大・縮小のダイアログが表示されるので、先程と同じようにサイズを調整します。
ちなみに、この方法だとリサイズしたい画像の周辺にハンドルが表示されます。
そちらをドラッグすることで、リサイズすることも可能です。
最後に 拡大・縮小 をクリックすると、画像はリサイズされます。
ただし、この方法だと、キャンパスサイズは変わっていません。
画像 → キャンパスをレイヤーに合わせる
これでキャンパスサイズも画像と同じサイズに変更されます。
縮小(リサイズ)したらアンシャープマスク
JPEG 画像を縮小すると仕組み上、どうしても画像全体がぼやけた感じになります。
しかし、アンシャープマスク(シャープネス)をかけることで、はっきりさせることができます。
フィルター → 強調 → シャープ(アンシャープマスク)
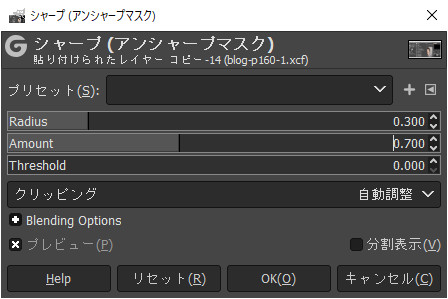
すると、以下のような画面が表示されます。

Radius が半径、Amount が量、Threshold がしきい値です。
実際は画像(写真)を見ながらやっていきますが、半径 0.3、しきい値 0 で量を調整することがほとんどです(値はだいたいで問題ありません)。

最後に
今回は、GIMP(ギンプ)の画像縮小(リサイズ)について、解説しました。
画像縮小専用のフリーソフトもありますが、細かく調整したい場合は、GIMP を使った方が良いでしょう。
そもそも画像編集をするということは、画像にこだわりがある場合がほとんどなので、しっかりやった方が良いです。