※この記事は「2022年4月7日」に更新しました。
THE THOR(ザ・トール)、サブタイトルボックスの使い方について。
ザ・トールは、使いこなせば素晴らしい有料テーマなのですが、色々カスタムできるところが多いので、操作を覚えていく必要があります。
実際に、別サイトで使っている管理人が解説していきます。

- WordPress歴、約10年
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
THE THOR(ザ・トール)、サブタイトルボックスの使い方

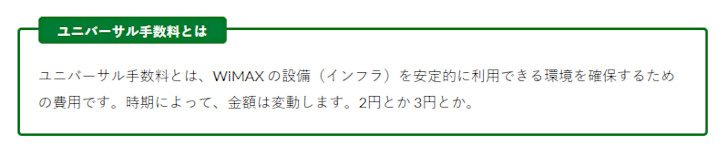
以下のようなものです。

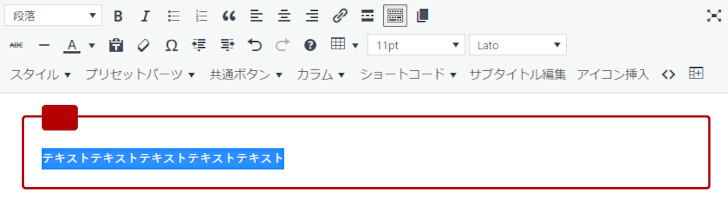
まず、WordPress(ワードプレス)の記事編集画面で、内容をテキスト入力します。
そして、範囲選択し、スタイル → ボックス → サブタイトルボーダーボックス をクリックします。
すると、以下のように、サブタイトルボックスが反映されます。

サブタイトルを入力する
サブタイトルを入力するには、サブタイトルボックス内のテキストを範囲選択し、サブタイトル編集 をクリックします。
すると、以下のようなポップアップが表示されるので、サブタイトルを入力して、OK をクリックします。

ボーダー色を変更する
ボーダー色を変更するには、サブタイトルボックス内のテキストを範囲選択し、スタイル → カラーセット → ボーダー色 から好きな色に変更できます。
デフォルトだと、ディープトーン → レッド になっているので、解除して、好きな色を選択すると良いでしょう。
背景色を変更する
背景色を変更するには、サブタイトルボックス内のテキストを範囲選択し、スタイル → カラーセット → 背景色 から好きな色に変更できます。
デフォルトだと、モノトーン → ホワイト になっているので、解除して、好きな色を選択すると良いでしょう。
サブタイトルのスタイルを変更する
サブタイトルのスタイルは、以下から変更することができます。
外観 → カスタマイズ → パーツスタイル設定[THE] → その他エディタ用パーツ設定 → サブタイトルのボックスカラー
色を選択するのですが、サブタイトルボックスのボーダー色と同じ色にした方が見栄えが良いので、スタイルシート(CSS)を使わない場合、あらかじめ設定したいボーダー色のカラーコードを調べておく必要があります。
これは、サブタイトルボックスのソースコードを見れば、調べることができます。
例えば、以下のようなクラス名があった場合。
brc-DPgreen
brc は、ボーダー色、DPgreen は、ディープトーンのグリーンです。
外観 → テーマエディター を選択します。
ここから先は、慎重に操作してください(別のファイルを編集したりすると、正しく動作しなくなります)。
編集するテーマ THE THOR を選択します(子テーマではなく、親テーマ)。
右側がスタイルシート(style.css)になっていることを確認し、選択したファイルの内容のところにカーソルを合わせ、該当するクラス名を検索します(Ctrl + F)。
すると、カラーコードが設定されているはずなので、テキストエディタなどにコピペしておきましょう。
ちなみに、brc-DPgreen は、以下のスタイルが設定されていました。
border-color:#007c36
このカラーコードを設定すれば、サブタイトルボックスのボーダー色と同じ色に設定することができます。
ただし、設定を変更すると、サイト全体のサブタイトルのスタイルが変更されるので、注意が必要です。
あくまで、カラーコードを確認するだけなので、テーマエディターで編集しないようにお願いします。
最後に
ザ・トールは、汎用性のあるテーマで、作成可能なサイト数に上限がない点が素晴らしいところです。
しかし、独特な機能もあるので、少しずつ覚えていく必要があるところもあります。
サブタイトルボックスの使い方も、他の有料テーマと比較すると、少しクセがあると感じました。
そうは言っても、慣れの問題なので、購入した方や使っている方は過去の記事を参考にしていただければ幸いです。